简单介绍
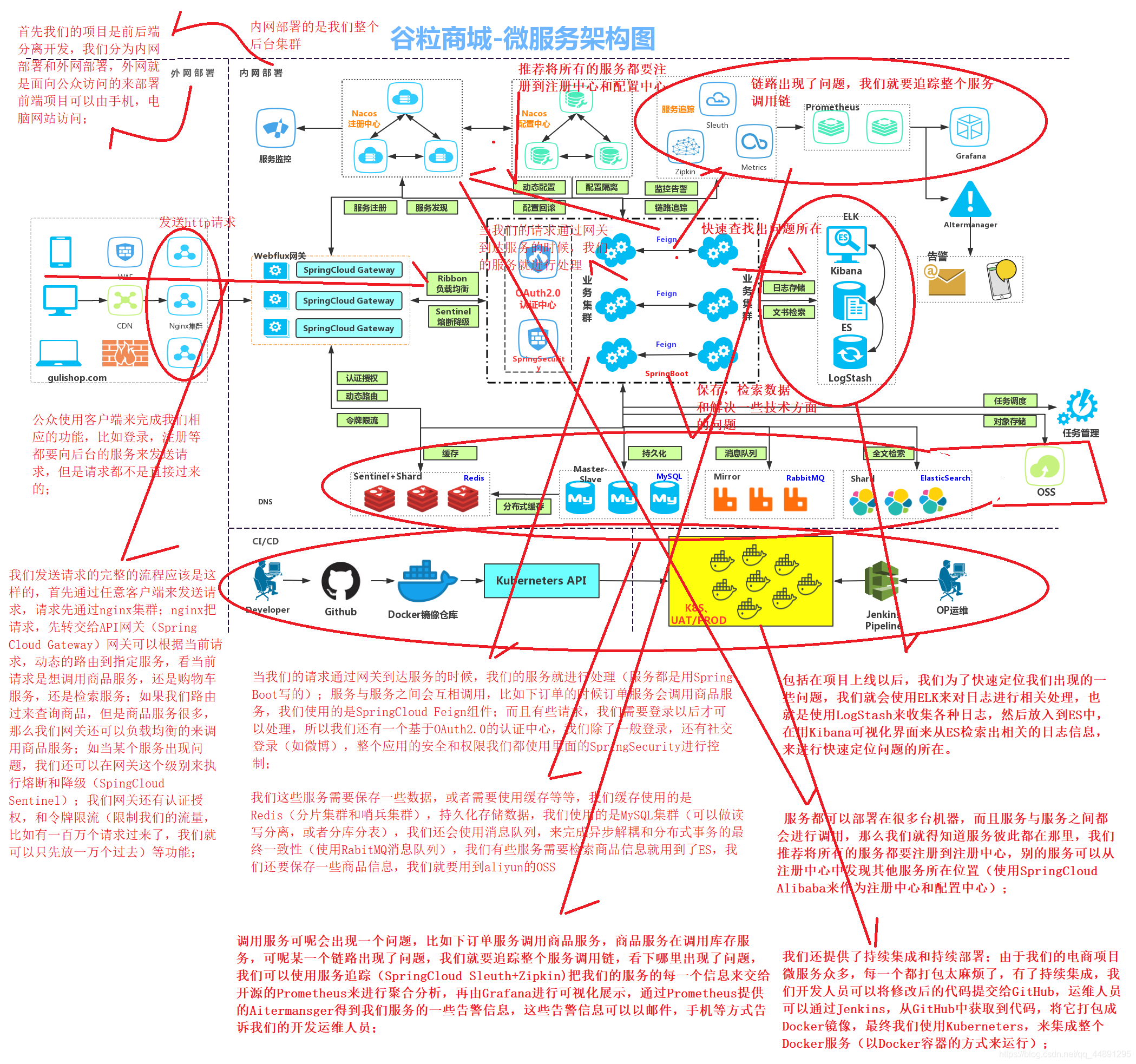
- 首先我们的项目是前后端分离开发,我们分为内网部署和外网部署,外网就是面向公众访问的来部署前端项目可以由手机,电脑网站访问;内网部署的是我们整个后台集群;
- 公众使用客户端来完成我们相应的功能,比如登录,注册等都要向后台的服务来发送请求,但是请求都不是直接过来的;
- 我们发送请求的完整的流程应该是这样的,首先通过任意客户端来发送请求,请求先通过nginx集群,nginx把请求,先转交给API网关(Spring Cloud Gateway)网关可以根据当前请求,动态的路由到指定服务,看当前请求是想调用商品服务,还是购物车服务,还是检索服务,如果我们路由过来查询商品,但是商品服务很多,那么我们网关还可以负载均衡的来调用商品服务,例如当某个服务出现问题,我们还可以在网关这个级别来执行熔断和降级(SpingCloud Sentinel),我们网关还有认证授权,和令牌限流(限制我们的流量,比如有一百万个请求过来了,我们就可以只先放一万个过去)等功能;
- 当我们的请求通过网关到达服务的时候,我们的服务就进行处理(服务都是用Spring Boot写的);服务与服务之间会互相调用,比如下订单的时候订单服务会调用商品服务,我们使用的是SpringCloud Feign组件;而且有些请求,我们需要登录以后才可以处理,所以我们还有一个基于OAuth2.0的认证中心,我们除了一般登录,还有社交登录(如微博),整个应用的安全和权限我们都使用里面的SpringSecurity进行控制;
- 我们这些服务需要保存一些数据,或者需要使用缓存等等,我们缓存使用的是Redis(分片集群和哨兵集群);持久化存储数据,我们使用的是MySQL集群(可以做读写分离,或者分库分表);我们还会使用消息队列,来完成异步解耦和分布式事务的最终一致性(使用RabitMQ消息队列);我们有些服务需要检索商品信息就用到了ES;我们还要保存一些商品信息,我们就要用到aliyun的OSS;
- 包括在项目上线以后,我们为了快速定位我们出现的一些问题,我们就会使用ELK来对日志进行相关处理,也就是使用LogStash来收集各种日志,然后放入到ES中,在用Kibana可视化界面来从ES检索出相关的日志信息,来进行快速定位问题的所在。
- 服务都可以部署在很多台机器,而且服务与服务之间都会进行调用,那么我们就得知道服务彼此都在那里,我们推荐将所有的服务都要注册到注册中心,别的服务可以从注册中心中发现其他服务所在位置(使用SpringCloud Alibaba来作为注册中心和配置中心);
- 调用服务可呢会出现一个问题,比如下订单服务调用商品服务,商品服务在调用库存服务,可呢某一个链路出现了问题,我们就要追踪整个服务调用链,看下哪里出现了问题,我们可以使用服务追踪(SpringCloud Sleuth+Zipkin)把我们的服务的每一个信息来交给开源的Prometheus来进行聚合分析,再由Grafana进行可视化展示,通过Prometheus提供的Aitermansger得到我们服务的一些告警信息,这些告警信息可以以邮件,手机等方式告诉我们的开发运维人员;
- 我们还提供了持续集成和持续部署,由于我们的电商项目微服务众多,每一个都打包太麻烦了,有了持续集成,我们开发人员可以将修改后的代码提交给GitHub,运维人员可以通过Jenkins,从GitHub中获取到代码,将它打包成Docker镜像,最终我们使用Kuberneters,来集成整个Docker服务(以Docker容器的方式来运行);以上就是我们整个微服务架构图的解释

详解
- 这个项目是基于前后端分离的开发,前端项目分为admin-vue(面向工作人员使用的后台管理系统)shop.vue(面向公众访问的web网站系统),当然我们也可以有app和小程序;
- 我们请求通过网关,到达业务微服务群,商品服务(包含对商品的增删改查,以及商品的上下架,和商品详情);还有支付服务(集成了支付功能);优惠服务(商品集成的优惠的相关信息);用户服务(用户的一些个人中心,收货地址,列表维护等等);仓储服务(每一个商品的库存都有多少,存储在那个仓库);检索服务(主要完成商品的检索);中央认证服务(登录,注册,单点登录功能,和社交登录功能);购物车服务(商品购物车的增删改查,和结账);后台管理也是给相应的服务发送相关请求;我么这些服务运行期间还要依赖第三方的服务(这些都不是我们编写的,是一些组织公司帮我们写好,我们直接可以用的);

上传阿里云对象存储服务器的方法
开通服务
- 第一次使用阿里云,要进行账号绑定,实名认证等,然后在开通对象存储
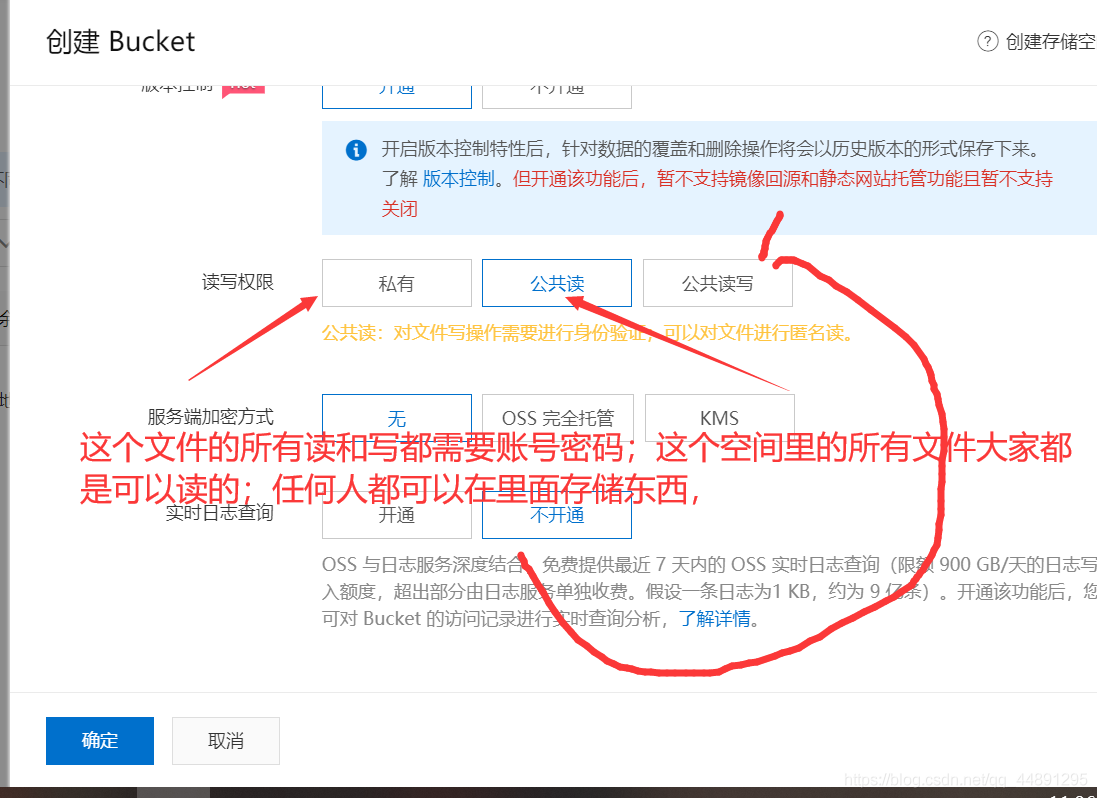
- 创建储存空间Bucket, 用于存储对象(Object)的容器, 所有的对象都必须隶属于某个存储空间, 存储空间具有各种配置属性,包括地域、访问权限、存储类型等。
同一个存储空间的内部是扁平的,没有文件系统的目录等概念,所有的对象都直接隶属于其对应的存储空间。
每个用户可以拥有多个存储空间.
存储空间的名称在OSS范围内必须是全局唯一的, 一旦创建之后无法修改名称.
存储空间内部的对象数目没有限制.

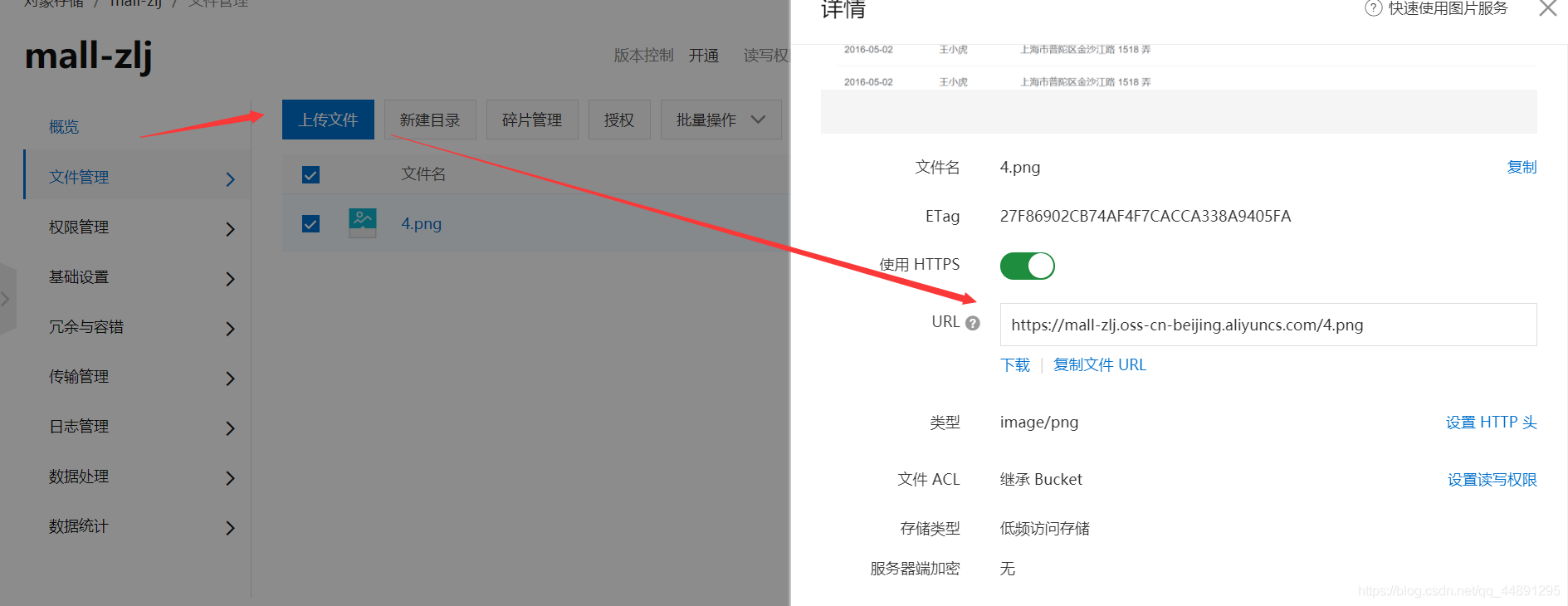
- 上传文件, 并访问.

上传文件到阿里云的方法
上传文件,是通过后台界面,点击上传,把图片保存到阿里与的bucket里的,并且拿到这个图片的真正地址
第一种
用户通过浏览器,选择文件上传,把图片先上传给应用服务器(把整个文件上传请求提交给网关,然后在交给商品服务,商品服务拿到图片流了,在使用java代码把图片的流数据,传给对象储存,最终存在bucket里面,并拿到地址)
缺点:
我们文件上传还要过到我们的应用服务器里面(完全没必要,服务器会在大量的流量下,带来瓶颈)
优点:
我们要上传到阿里云的bucket与我们的账号密码有关,但是这个东西不可以暴露,使用第一种方式的安全自处在于,文件交给我们的服务器,服务器用账号密码上传给阿里云.

第二种
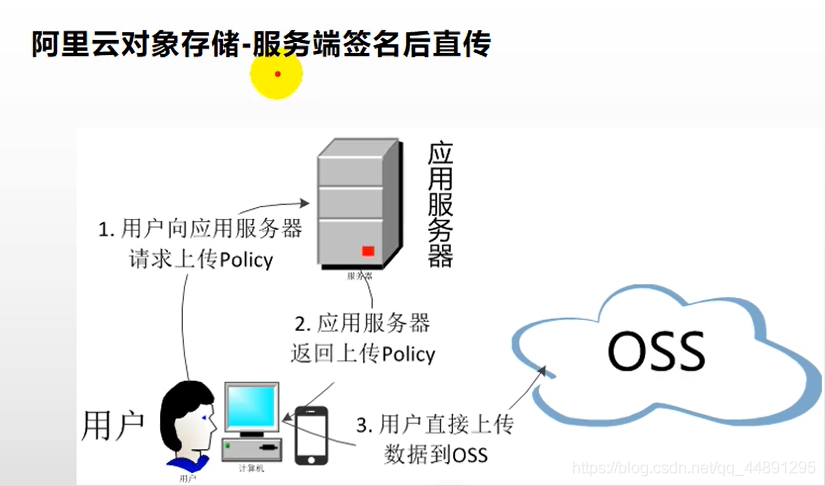
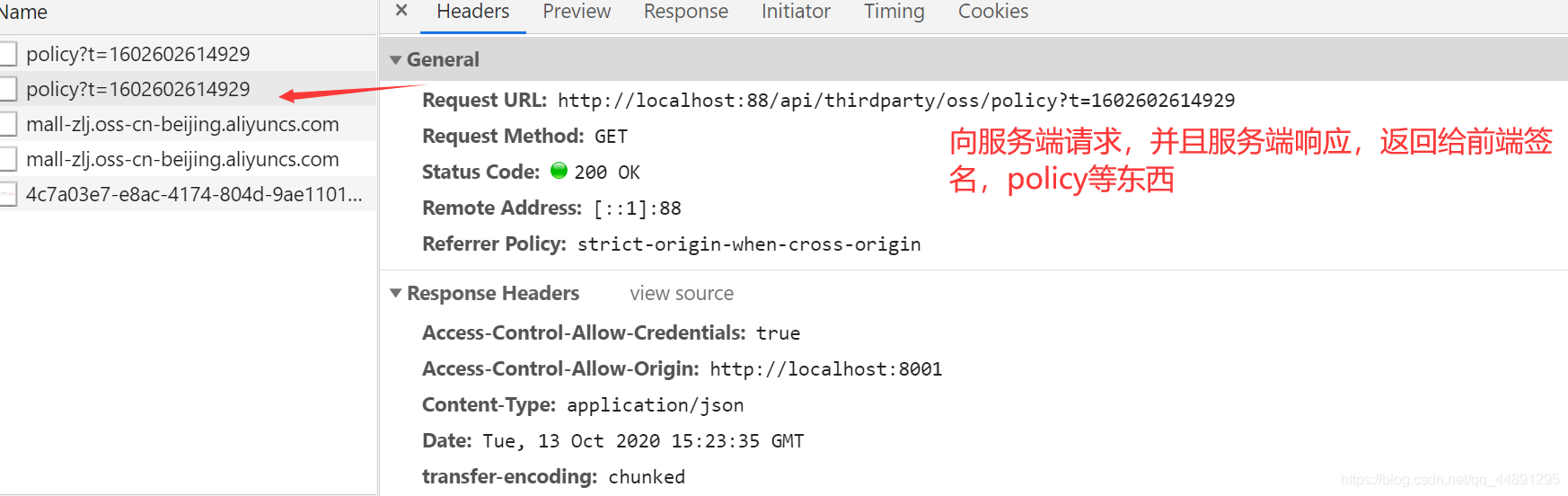
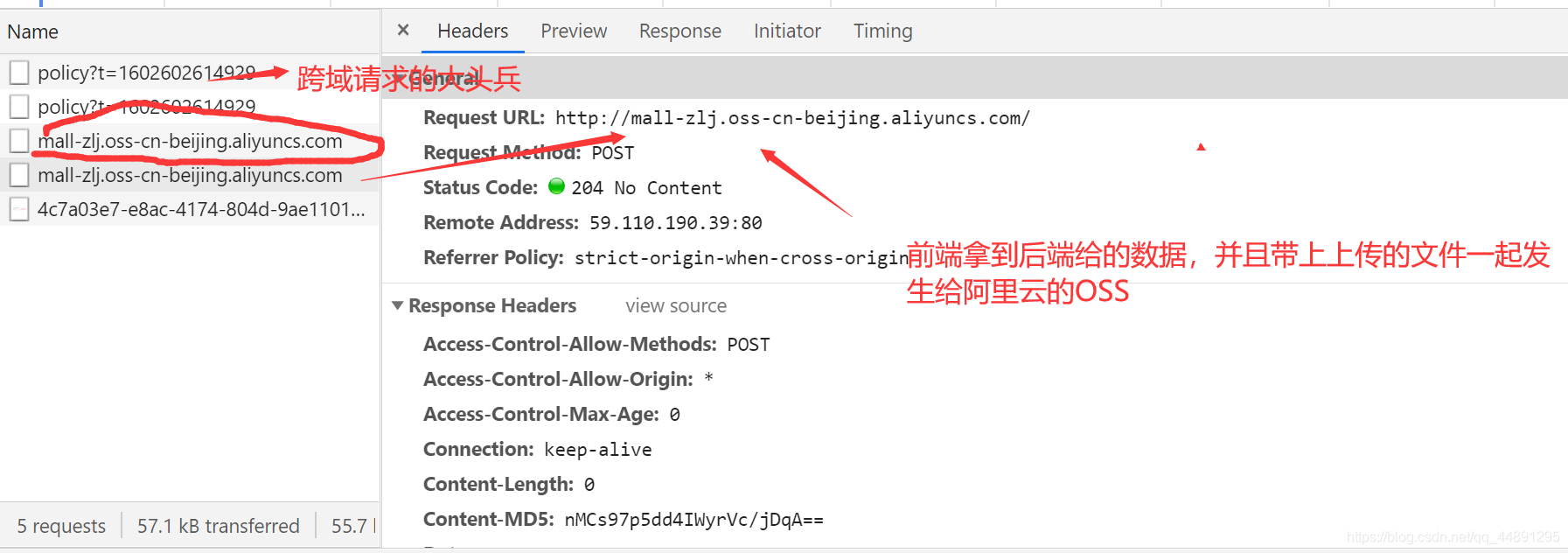
用浏览器直接上传给对象,我们将阿里云的账号密码直接写在js代码里面,让js控制,把表单直接提交给阿里云,风险就是泄露了阿里云的账号密码,所以我们可以使用服务端签名后直传,我们把操作对象的需要的账号密码直接存储在应用服务器里面,浏览器想要给阿里云上传数据,怎么办呢?上传之前先找我们的应用服务器,要到一个policy,服务器利用阿里云的账号密码,生成一个防伪签名(包含访问阿里云的授权令牌,以及我们要上传文件的地址),我们前端拿到这些信息以后,在带着这些信息(没有账号密码,只有防伪签名),以及要上传的文件,交给OSS,OSS验证这些是正确的就成功保存

OSS前后端联调测试上传
第一步
把已经封装好的upload放到指定位置


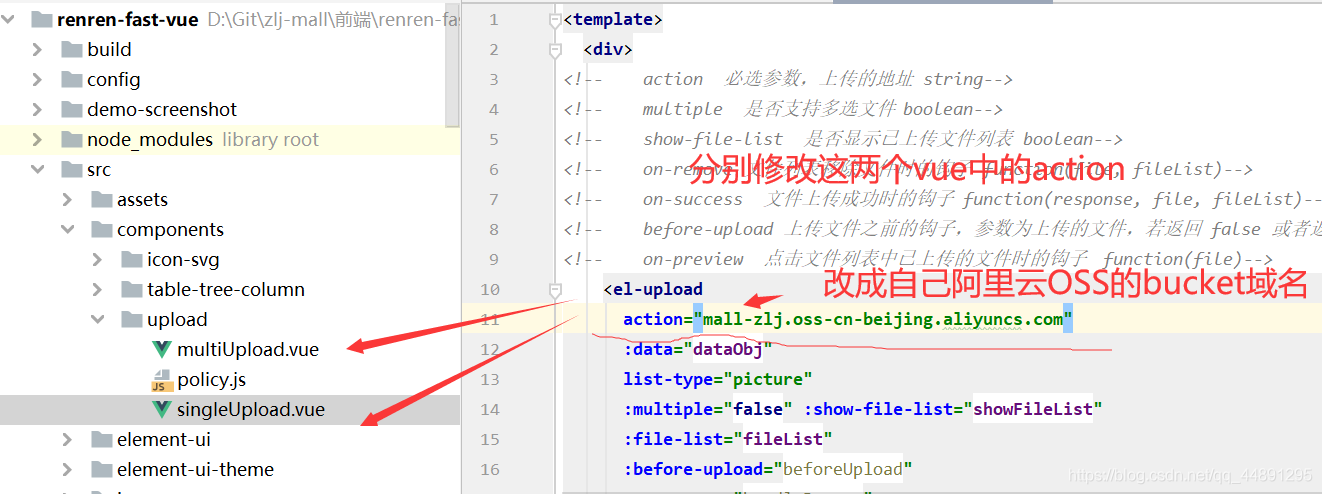
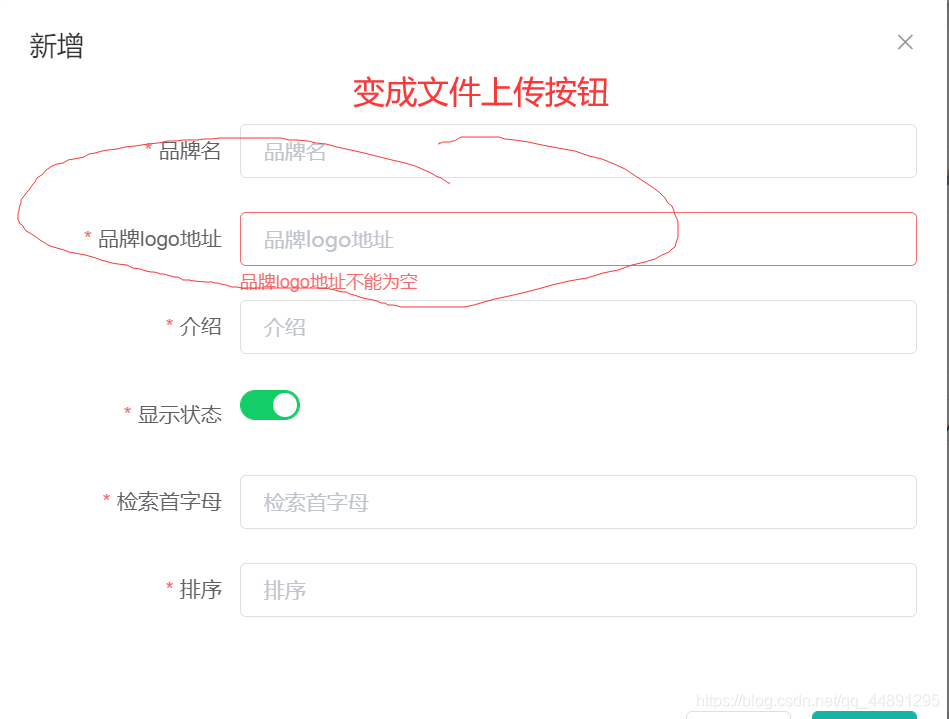
第二步
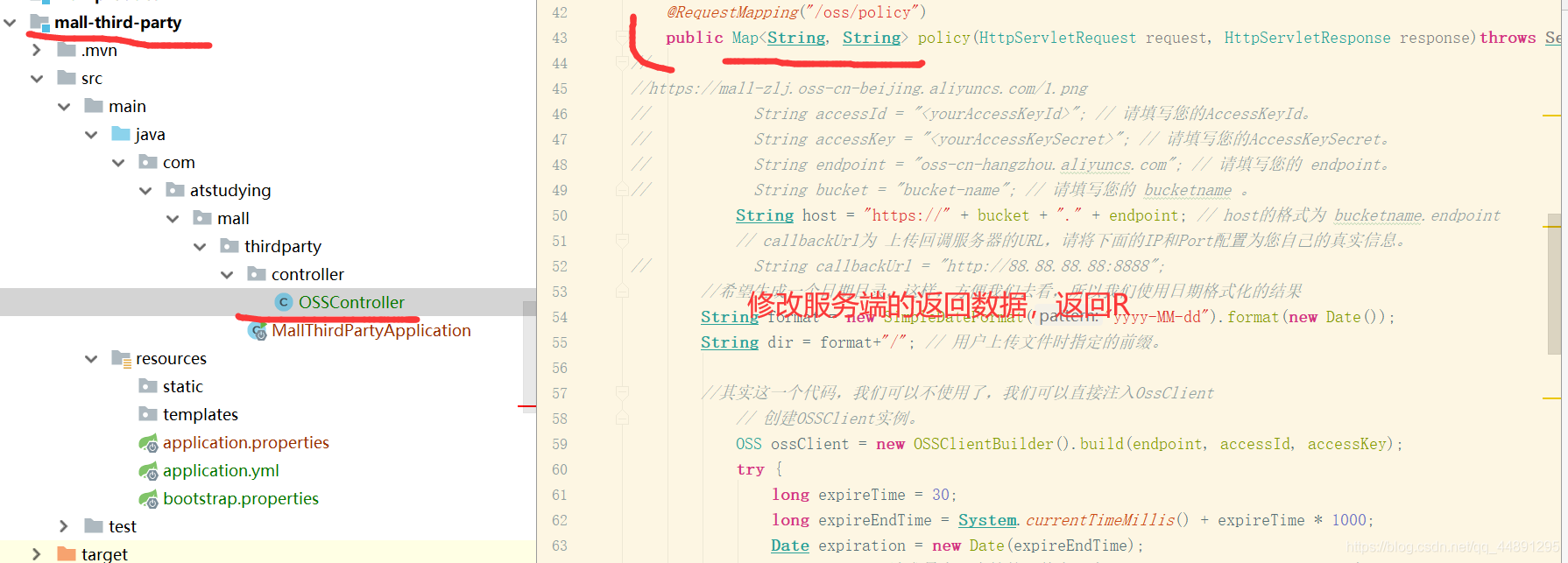
修改如下的品牌logo地址,为文件上传

我们要先抽取我们第一步中的组件放到brand-add-or-update.vue中
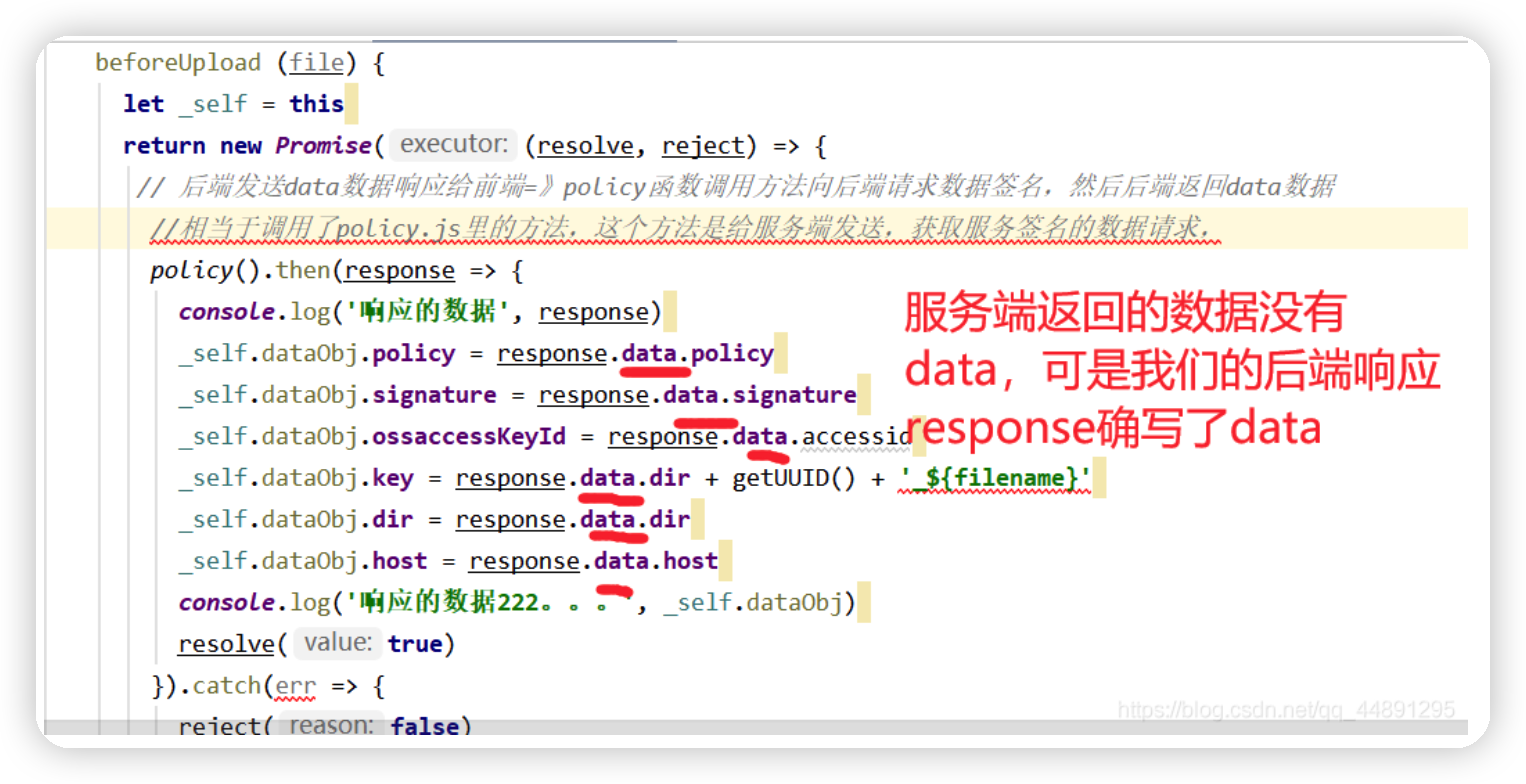
第三步

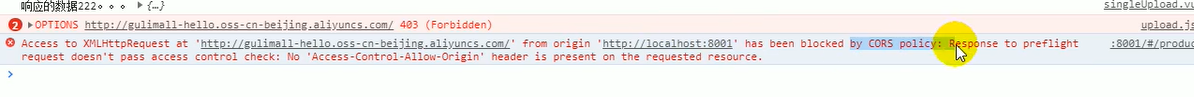
解决办法:

第四步
发现出现跨域问题,我们就要去OSS对象存储中的权限管理进行跨域配置如下



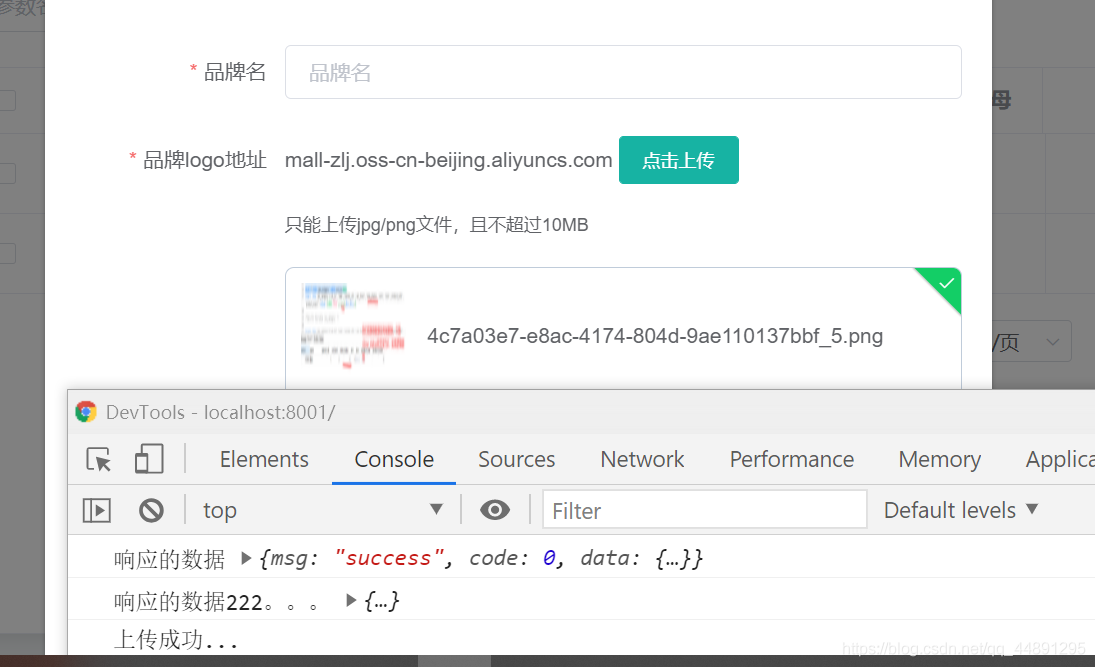
再次进行上传测试发现,上传成功

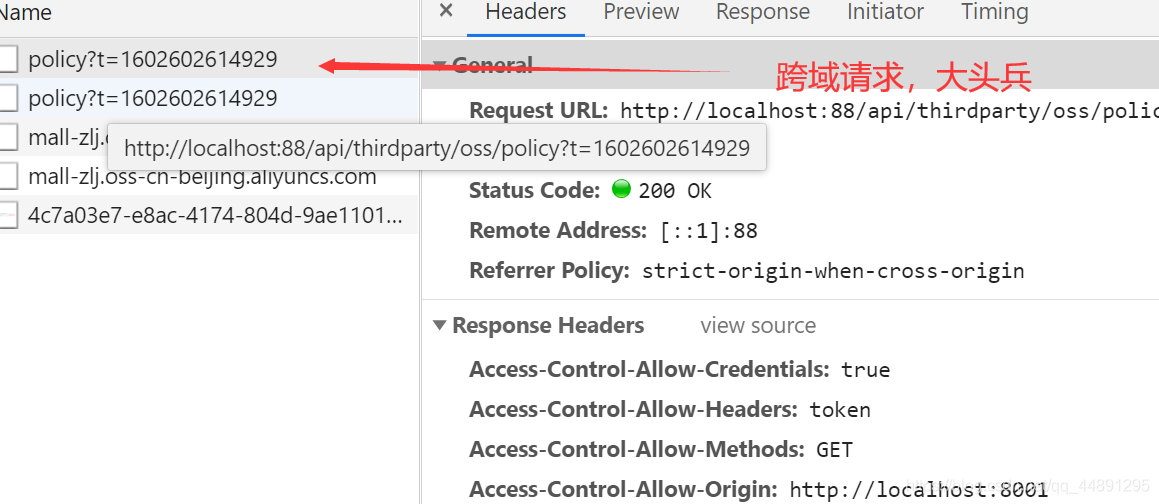
服务端签名后直传的url分析



本文由 liyunfei 创作,采用 知识共享署名4.0
国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Oct 4,2022