- 1. JAVA-WEB介绍
- 2. HTML
- 3 CSS样式
- 4. JavaScript 学习
1. JAVA-WEB介绍
1.1 什么是WEB
WEB(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统 是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
解析 : WEB称为万维网,我们时时刻刻都生活在互联网的世界中.
1.2 WEB阶段划分
1.2.1 WEB 1.0
说明: WEB1.0可以理解为第一代的互联网
特点: 网络平台单向地向用户提供内容,内容由网站来决定的用户被动的接收.
例如: 搜狐、新浪、网易的门户网站 /电视机/收音机等.

1.2.2 WEB 2.0
说明: WEB2.0 用户可以参与到互联网当中
特点:
- 用户可以在网络平台上传自己的内容(包括文字、图片、视频等等);
- 可以与其他用户进行交流。
- 互联网从“平台向用户的单向传播”,变成了“用户与用户的双向互动”。
例如: 微信/抖音/微博等

1.2.3 WEB 3.0
说明: Web3.0给社会带来的影响只会比Web2.0更广阔和深刻, Web3.0则是智能机器广泛参与到网络过程中来。
特点: 智能和广泛
- 智能: 在机器学习的加持下,利用原始数据掌握新的知识.投入到更加高级的生产中来. ----- 人工智能时代
- 广泛: 大部分我们能想到的设备和器具,都有潜力和有可能安装上计算机,通过长期收集数据,来为智能代理和优化提供决策依据 --> 万物互联时代
例如: 智能家居/智慧城市等

1.3 JAVA-WEB
1.3.1 什么是JAVA-WEB
- Java Web,是用Java技术来解决相关web互联网领域的技术栈。
- web包括:web服务端和web客户端两部分。
- Java在客户端的应用有Java Applet,不过使用得很少,Java在服务器端的应用非常的丰富,比如Servlet,JSP、第三方框架等等。Java技术对Web领域的发展注入了强大的动力。
1.3.2 什么是WEB服务端
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以处理浏览器等Web客户端的请求并返回相应响应,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。目前最主流的三个Web服务器是Apache、 Nginx 、IIS。
简化理解: 就是我们口中常说的服务器.用来返回特定的业务数据/页面/图片/音视频等文件的

1.3.3 什么是WEB客户端
1.3.3.1 C/S架构设计
C/S结构,即Client/Server(客户机/服务器)结构,是大家熟知的软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,可以充分利用两端硬件环境的优势。开发C/S架构可以采用多种语言,包括Java,C++,C#,以及Dephi等
典型代表: 王者荣耀/英雄联盟/抖音等
1.3.3.2 B/S架构设计
即Browser/Server(浏览器/服务器)结构,是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户界面完全通过WWW浏览器实现。前端在大部分企业就是做浏览器端展现相关的工作,会用到html,css,js,ps,ai等等,而“后端”的主要工作室程序开发、数据处理了,比如:php,asp,mysql,mssql。
典型代表: 京东/天猫/亚马逊等网站
1.3.4 WEB调用流程图

1.4 WEB阶段学习目标
- 课程设计知识点

- 前后端调用流程

- 大项目贯穿

2. HTML
2.1 HTML介绍
HTML( Hyper Text Markup Language)的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等.
2.2 超文本
**超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。**这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
2.3 标记语言
说HTML是一种『标记语言』因为它是由一系列『标签』组成的,没有常量、变量、流程控制、异常处理、IO等等这些功能。HTML很简单,每个标签都有它固定的含义和确定的页面显示效果。所以学习html比较简单,大家只需要记忆特定的标签语法即可
<p> 我是一个最简单的超文本标记语言 </p>
2.4 HTML入门案例
2.4.1 编辑第一个入门案例

2.4.2 页面效果展现

2.4.3 html页面结构说明
- 文档声明: HTML文件中第一行的内容,用来告诉浏览器当前HTML文档的基本信息,其中最重要的就是当前HTML文档遵循的语法标准。这里我们只需要知道HTML有4和5这两个大的版本,HTML4版本的文档类型声明是:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
HTML5版本的文档类型声明是:
<!DOCTYPE html>
现在主流的技术选型都是使用HTML5,之前的版本基本不用了。
- 根标签: html标签是整个文档的根标签,所有其他标签都必须放在html标签里面。
- 头部: head标签用于定义文档的头部,其他头部元素都放在head标签里。头部元素包括title标签、script标签、style标签、link标签、meta标签等等。
- 主体: body标签定义网页的主体内容,在浏览器窗口内显示的内容都定义到body标签内。
注释: HTML注释的写法是:
<!-- 注释内容 -->
注释的内容不会显示到浏览器窗口内,是开发人员用来对代码内容进行解释说明。
2.5 HTML语法规则
- 根标签有且只能有一个
- 无论是双标签还是单标签都必须正确关闭
- 标签可以嵌套但不能交叉嵌套
- 注释不能嵌套
- 属性必须有值,值必须加引号,单引号或双引号均可
- 标签名不区分大小写但建议使用小写
2.6 HTML基础标签
2.6.1 标题标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html基本标签用法</title>
</head>
<body>
<!--1.标题标签 从h1-h6共6个 字体大小依次递减 -->
<h1>我是一级标签</h1>
<h2>我是二级标签</h2>
<h3>我是三级标签</h3>
<h4>我是四级标签</h4>
<h5>我是五级标签</h5>
<h6>我是六级标签</h6>
</body>
</html>
页面效果展现:

2.6.2 段落标签
<!--2.段落标签 -->
<p>天青色等烟雨,而我在等你</p>
<p>炊烟袅袅升起 隔江千万里</p>
页面效果展现:

2.6.3 换行标签
说明: 在html中如果直接回车换行是不可以直接使用的,需要使用
标签
<!--3.换行标签 -->
生当做人杰, <br/>
死亦为鬼雄.
页面效果: 出现换行效果

2.6.4 无序标签
<!--4.无序列表标签 ul-li
type: disc 黑色圆圈
circle 空心圆圈
square 黑心方块
-->
<ul type="disc">
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ul>

2.6.5 有序标签
<!--5.有序列表标签 ol-li 默认使用阿拉伯数字
type:表示类型 start:表示起始位置
-->
<ol type="A" start="3">
<li><i>语文</i></li>
<li><strong>数学</strong></li>
<li>英语</li>
</ol>

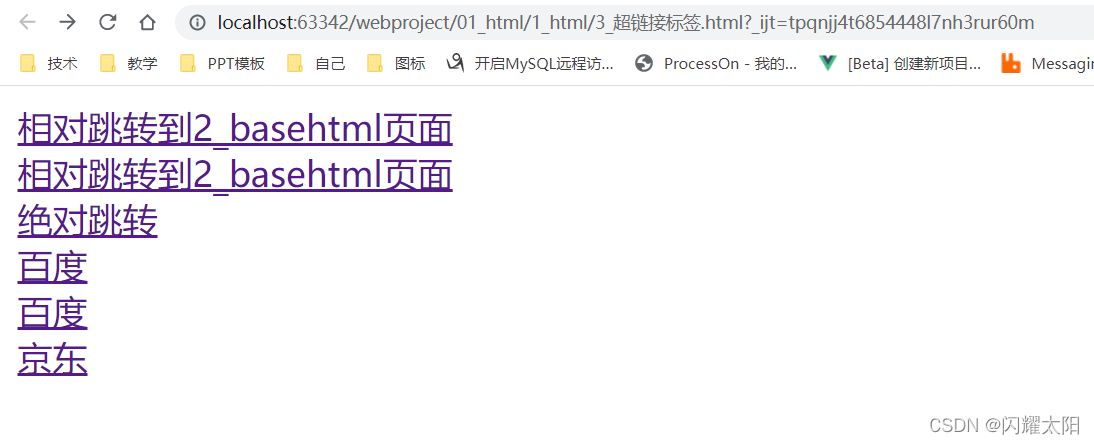
2.6.6 超链接标签(重要)
- 一对a标签 表示超链接标签,
- href属性,表示将要跳转到的页面地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a标签案例练习</title>
</head>
<body>
<!--1. a标签的用法 -->
<!--1.1相对路径跳转到2_base页面中
./代表当前目录
../代表上一级目录-->
<a href="2_basehtml.html">相对跳转到2_basehtml页面</a><br>
<a href="./2_basehtml.html">相对跳转到2_basehtml页面</a><br>
<!--1.2 绝对路径跳转 需要使用浏览器直接打开目录 否则无效-->
<a href="E:\atguigu_workspace\webproject\01_html\1_html\2_basehtml.html">绝对跳转</a><br>
<!--2. 跳转到百度页面-->
<a href="http://www.baidu.com">百度</a> <br>
<a href="http://www.baidu.com">百度</a> <br>
<!--3. 跳转页面打开位置设定
target属性说明:
1._self: 在当前页打开
2._blank 在新页面打开
3._parent 级联标签(页面嵌套关系) 父级页面
4._top 级联标签(页面嵌套关系) 顶部页面
-->
<a href="http://www.jd.com" target="_blank">京东</a>
</body>
</html>
页面效果展现:

2.6.7 图片标签
1.编辑html标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<!--知识点: 图片标签用法
src="图片的路径 绝对路径或者相对路径"
width: 宽度
height: 高度
alt: 当图片不能正常显示时,展现该数据
-->
<img src="../images/手机1.jpg" width="300" height="300" alt="手机信息1"/> <br/>
<img src="../images/手机2.jpg" width="300" height="300" alt="手机信息2"/>
</body>
</html>
- 页面效果展现

2.6.8 块级标签
块级标签并不是为了显示文章内容的,而是为了方便结合CSS对页面进行布局。也将块级标签叫做: 盒子模型
块有两种: div是前后有换行的块,span是前后没有换行的块。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块级标签用法</title>
</head>
<body>
<!--div盒子模型 可以任意布局 -->
<div style="border: 1px red solid; width: 200px; height:200px" >这里是div标签</div>
<!--div盒子模型嵌套关系-->
<div style="border: 1px green solid; width: 300px; height: 300px">
<div style="background-color: red; width: 150px;height: 150px;float: left">这是内层盒子1</div>
<div style="background-color: blue; width: 150px;height: 150px;float: right">这是内层盒子2</div>
<div style="background-color: black; width: 150px;height: 150px;float: left">这是内层盒子3</div>
<div style="background-color: greenyellow; width: 150px;height: 150px;float: right">这是内层盒子4</div>
</div>
<!-- span可以控制局部内容-->
<span style="color: red; font-size: 80px">床前明月光,</span> <span style="color: blue;font-size: 60px">疑似地上霜.</span>
</body>
</html>
页面效果展现:

2.6.9 HTML字符实体
说明: 字符实体一般在页面中偶尔用到. 用的时候查询资料即可 不需要额外记忆.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实体标签</title>
</head>
<body>
<h1> html中的实体标签</h1>
<p>下列属性换行标签的是?</p>
<ol type="A">
<li> <h1>aaaa<h1> </li>
<li> <br/> </li>
</ol>
<div>
常用字符实体标签
<p>大于 ></p>
<p>大于 <</p>
<p>引号 "</p>
<p>人民币 ¥</p>
<p>版权符号 ©</p>
</div>
</body>
</html>
2.6.10 表格标签用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!--表格知识点讲解
1.一个表格 一个table标签
2.border 边框线
3. width/height高度
4. align="对齐方式" lift:左对齐 center:居中 right:右对齐
5. th标签 表头标签 加粗/居中
6. 跨行: colspan="4" 向右跨4列
7. 跨列: rowspan="2" 向下跨2行
-->
<table border="1px" width="80%" height="400px" align="center">
<tr>
<th>ID号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr align="center">
<td>1</td>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr align="center">
<td>2</td>
<td>李四</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<!--跨四列-->
<td colspan="4">跨列测试</td>
</tr>
<tr>
<td rowspan="2">跨行测试</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

2.6.11 关于表格作业讲解
根据图片完成表格作业:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签作业</title>
</head>
<body>
<!--知识点:
cellspacing="0" 边框和边框之间的宽度
cellpadding="2" 边框和内容之间的宽度
-->
<H1 align="center">一年级课程表</H1>
<table border="1px" width="80%" align="center" cellspacing="0" cellpadding="2">
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<th>第一节</th>
<th>数学</th>
<th>数学</th>
<th>语文</th>
<th>语文</th>
<th>数学</th>
</tr>
<tr>
<th>第二节</th>
<th>语文</th>
<th>数学活动</th>
<th>数学</th>
<th>语文活动</th>
<th>语文</th>
</tr>
<tr>
<th>第三节</th>
<th>语文</th>
<th>语文</th>
<th>音乐</th>
<th>数学</th>
<th>品德</th>
</tr>
<tr>
<th></th>
<th>主题班会</th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th colspan="6">午休</th>
</tr>
<tr>
<th>第四节</th>
<th>音乐</th>
<th>安全教育</th>
<th>美术</th>
<th>活动</th>
<th>美术</th>
</tr>
<tr>
<th>第五节</th>
<th>品德</th>
<th>语文</th>
<th>品德</th>
<th>写字</th>
<th>活动</th>
</tr>
<tr>
<th>第六节</th>
<th>体育</th>
<th>体育</th>
<th>体育</th>
<th>体育</th>
<th>班队活动</th>
</tr>
<tr>
<th></th>
<th>古典咏读</th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</table>
</body>
</html>
2.7 表单标签
2.7.1 表单标签说明
说明: 用户将数据通过表单的形式打包发送给服务器, 可以将表单理解为一个容器,内部包含了用户的数据
常见表单场景:

2.7.2 表单标签语法介绍
关键字:
- action: form表单将数据提交到服务器的地址
- method: form表单的提交方式 常用GET/POST提交方式
- submit: 只有type=“submit” 的按钮时,表单会主动提交/后期也可以通过Ajax进行异步提交
<!--表单标签语法说明-->
<form action="数据提交地址" method="请求方式">
<button type="submit">提交</button>
</form>
2.7.3 文本输入框
- html代码
用户名: <input type="text" name="username" value="admin"/><br/>
- 页面效果展现

2.7.4 密码输入框
- 页面html
密 码: <input type="password" name="password" value="admin"/><br/>
- 页面效果展现

2.7.5 单选输入框
- html代码
<!--单选框时: 要求name属性相同
checked="checked" 表示默认选中
label: 当点击文字时,与input框关联 for绑定input框id
-->
性 别:
<input type="radio" name="gender" value="男" id="man" checked="checked"/>
<label for="man">男</label>
<input type="radio" name="gender" value="女" id="woman"/>
<label for="woman">女</label><br/>
- 页面效果展现

2.7.6 时间输入框
- html代码
<!--不同的浏览器显示效果不同, 后期通过特定的插件进行控制 -->
生 日: <input type="date" name="birthday"/><br/>
- 页面效果展现

2.7.7 下拉列表
- html代码
<!--下拉列表: select关键字: name表示需要提交的key option表示选项 value代表选中的值 -->
职 业:
<select name="profession">
<option value="" >---请选择---</option>
<option value="java开发工程师" selected="selected">java开发工程师</option>
<option value="web开发工程师">web开发工程师</option>
<option value="大数据开发工程师">大数据开发工程师</option>
</select><br/>
- 页面效果展现

2.7.8 复选框
- html代码
<!--复选框: name="key" value:选中数据的值-->
爱 好:
<input type="checkbox" name="hobbys" value="打游戏" checked="checked"> 打游戏
<input type="checkbox" name="hobbys" value="敲代码"> 敲代码
<input type="checkbox" name="hobbys" value="看电视"> 看电视
<input type="checkbox" name="hobbys" value="刷抖音"> 刷抖音<br/>
- 页面效果展现

2.7.9 文件输入框
- 编辑html代码
<!--文件类型 file-->
文件: <input type="file" name="file"/><br/>
- 页面效果展现

2.7.10 多行文本框
- html代码
<!--文本域-->
个人简介: <textarea name="info" style="width: 300px;height: 100px;"></textarea> <br/>
- 页面效果

2.7.11 隐藏域
- html代码
<!--隐藏域-->
隐藏域: <input type="hidden" name="id" value="100"/>
- 页面效果展现

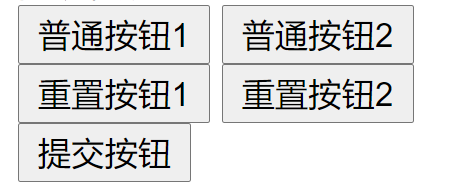
2.7.12 按钮标签
- html代码
<!--普通按钮 -->
<input type="button" value="普通按钮1">
<button type="button">普通按钮2</button><br/>
<!--重置按钮 -->
<input type="reset" value="重置按钮1">
<button type="reset">重置按钮2</button><br/>
<button type="submit">提交按钮</button>
12345678
- 页面效果展现

2.7.13 表单提交常见标签说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单提交</title>
</head>
<body>
<h1>练习form表单提交数据</h1>
<!--表单标签语法说明-->
<!--
<form action="数据提交地址" method="请求方式">
<button type="submit">提交</button>
</form>
-->
<!--
业务说明:
完成用户数据提交,用户名/密码/电话号/性别/生日/职业/爱好/文件/个人简介
知识点:
1. input标签: 表示文本输入标签
2. type类型: 常用text为文本类型
3. name属性: 数据提交的key
4. value属性: 数据提交的value值
-->
<form action="http://baidu.com" method="POST">
用户名: <input type="text" name="username" value="admin"/><br/>
密 码: <input type="password" name="password" value="admin"/><br/>
电话号: <input type="text" name="phone" value="110"/><br/>
<!--单选框时: 要求name属性相同
checked="checked" 表示默认选中
label: 当点击文字时,与input框关联 for绑定input框id
-->
性 别:
<input type="radio" name="gender" value="男" id="man" checked="checked"/>
<label for="man">男</label>
<input type="radio" name="gender" value="女" id="woman"/>
<label for="woman">女</label><br/>
<!--不同的浏览器显示效果不同, 后期通过特定的插件进行控制 -->
生 日: <input type="date" name="birthday"/><br/>
<!--下拉列表: select关键字: name表示需要提交的key option表示选项 value代表选中的值 -->
职 业:
<select name="profession">
<option value="" >---请选择---</option>
<option value="java开发工程师" selected="selected">java开发工程师</option>
<option value="web开发工程师">web开发工程师</option>
<option value="大数据开发工程师">大数据开发工程师</option>
</select><br/>
<!--复选框: name="key" value:选中数据的值-->
爱 好:
<input type="checkbox" name="hobbys" value="打游戏" checked="checked"> 打游戏
<input type="checkbox" name="hobbys" value="敲代码"> 敲代码
<input type="checkbox" name="hobbys" value="看电视"> 看电视
<input type="checkbox" name="hobbys" value="刷抖音"> 刷抖音<br/>
<!--文件类型 file-->
文件: <input type="file" name="file"/><br/>
<!--文本域-->
个人简介: <textarea name="info" style="width: 300px;height: 100px;"></textarea> <br/>
<!--隐藏域-->
<input type="hidden" name="id" value="100"/>
<!--普通按钮 -->
<input type="button" value="普通按钮1">
<button type="button">普通按钮2</button><br/>
<!--重置按钮 -->
<input type="reset" value="重置按钮1">
<button type="reset">重置按钮2</button><br/>
<button type="submit">提交按钮</button>
</form>
</body>
</html>
页面效果展现:

3 CSS样式
3.1 CSS样式说明
- CSS 指的是层叠样式表* (Cascading Style Sheets)
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
3.2 CSS样式对比效果
- 没有CSS样式的页面

- 有CSS样式的页面

3.3 CSS 引入方式
3.3.1 行内样式
说明: 通过style属性定义样式, 只对当前行有效
<p style="color: green; font-size: 20px">我是第一个P标签</p>
页面效果展现:

3.3.2 内部样式
说明: 一般是在当前页面的head标签中添加style标签,在style标签中编写css样式代码; 内部样式仅对当前页面生效
CSS语法:
- CSS样式由选择器和声明组成,而声明又由属性和值组成。
- 属性和值之间用冒号隔开。
- 多条声明之间用分号隔开。
- 使用/* … */声明注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式练习</title>
<style type="text/css">
/*为P标签定义颜色和大小*/
p {
color: aqua;
font-size: 25px;
/*字体样式*/
font-family: 宋体;
}
</style>
</head>
<body>
<p style="color: green; font-size: 20px">我是第一个P标签</p>
<p>我是第二个P标签</p>
<p>我是第三个P标签</p>
</body>
</html>
页面效果展现:

3.3.3 外部样式
- 创建xxx.css文件

- 定义CSS样式
p {
color: cadetblue;
font-size: 35px;
font-family: 华文行楷;
}
- 外部样式引入
在需要使用这个CSS文件的HTML页面的head标签内加入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式练习</title>
<!--引入外部样式表-->
<link rel="stylesheet" type="text/css" href="color.css">
</head>
<body>
<p style="color: green; font-size: 20px">我是第一个P标签</p>
<p>我是第二个P标签</p>
<p>我是第三个P标签</p>
</body>
</html>

3.4 CSS选择器用法
3.4.1 ID选择器
说明: 指定元素ID,定义元素样式,要求每个页面中的Id必须唯一.
<!--定义内部样式表-->
<style type="text/css">
/* 1.使用id选择器定义样式 */
#div1 {
border: aqua 2px solid;
width: 200px;
height: 200px;
background-color: green;
}
</style>
标记页面元素:
<div id="div1">我是第一个DIV</div>
3.4.2 类选择器
说明: 通过class关键字,定义元素类型
/*2. 定义类型选择器 使用关键字 . */
.classdiv {
border: blue 1px dashed;
width: 200px;
height: 200px;
background-color: yellowgreen;
float: left;
}
标记页面元素:
<div class="classdiv">我是第二个DIV</div>
3.4.3 元素选择器
1.通过定义标签的样式,展现效果
/* 3.元素选择器 */
span {
border: red 2px solid;
background-color: aliceblue;
font-size: 40px;
color: green;
}
- 页面效果展现

3.5 盒子模型
3.5.1 盒子模型示意图

3.5.2 margin关键字
说明: 使用margin关键字 表示外边距的位置
用法:
- margin: 100px 100px 100px 100px; 表示修饰上/右/下/左的数据
- margin: 100px 100px; 表示修改上下100像素 左右100像素
- margin: auto; 表示左右居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<!--定义内部样式-->
<style type="text/css">
#div1 {
width: 300px;
height: 300px;
background-color: paleturquoise;
border: red 1px solid;
}
#div2 {
width: 100px;
height: 100px;
background-color: blue;
/*方向 顺时针,上/右/下/左 */
/* margin: 100px 100px 100px 100px;*/
/*方向 如果只有2个 则表示上下100px 左右100px */
/*margin: 100px 100px;*/
/*代表左右居中*/
/*margin: auto;*/
}
</style>
</head>
<body>
<!--1. 定义第一个div-->
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>
3.5.3 padding关键字
说明: padding表示内边距,引入内边距会在谷歌浏览器中会导致像素增加.所以计算时需要留意.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<!--定义内部样式-->
<style type="text/css">
#div1 {
width: 200px;
height: 200px;
background-color: paleturquoise;
border: blue 1px solid;
padding-top: 100px;
padding-left: 100px;
}
#div2 {
width: 100px;
height: 100px;
background-color: blue;
/*方向 顺时针,上/右/下/左 */
/* margin: 100px 100px 100px 100px;*/
/*方向 如果只有2个 则表示上下100px 左右100px */
/*margin: 100px 100px;*/
/*代表左右居中*/
/*margin: auto;*/
}
</style>
</head>
<body>
<!--1. 定义第一个div-->
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>
页面效果展现:

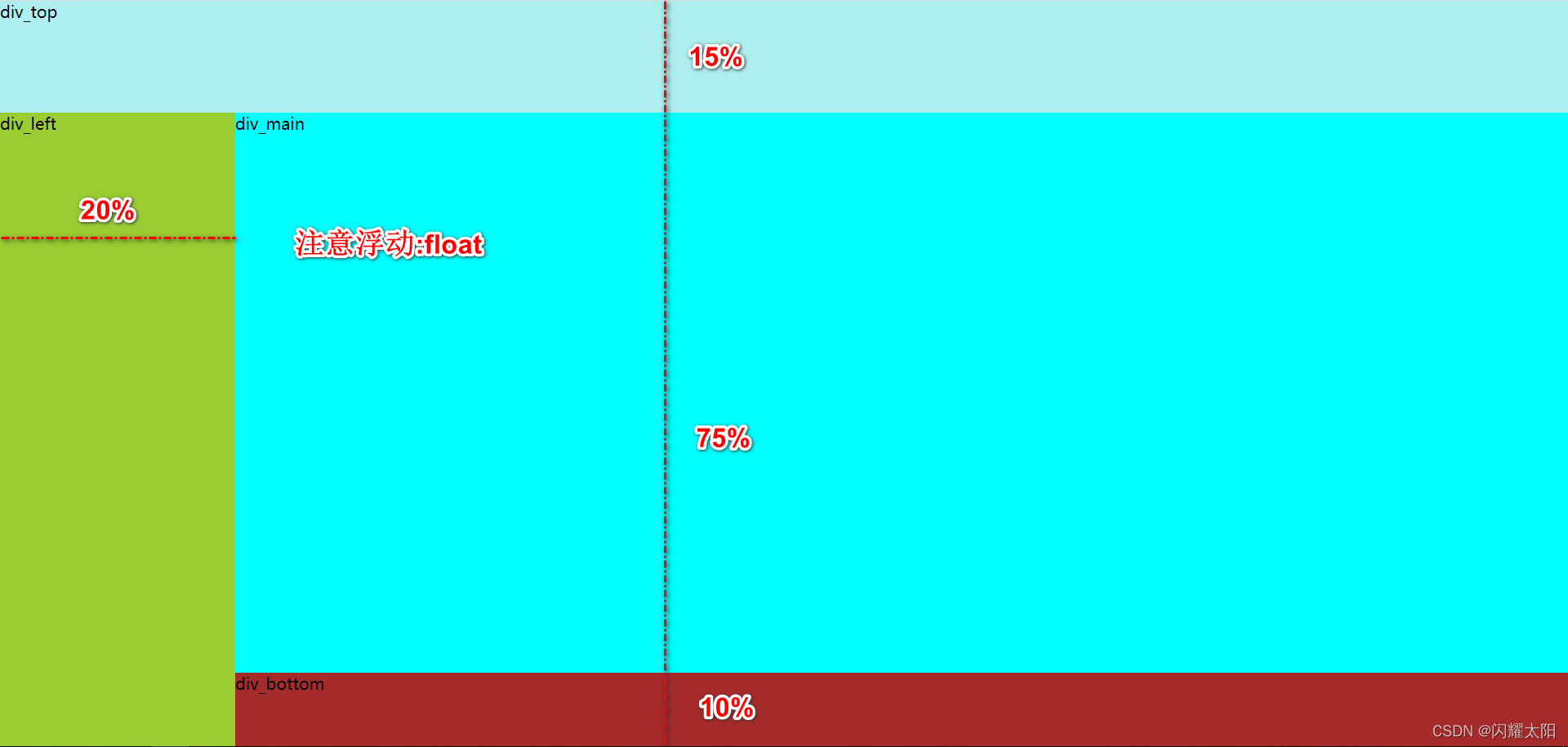
3.6 CSS课堂练习
按照图中的布局进行演示: 颜色任意

<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS案例练习</title>
<!-- 定义内部样式表 -->
<style type="text/css">
body {
margin: 0;
padding: 0;
}
#div1 {
width: 100%;
height: 100%;
background-color: aliceblue;
}
#div_top {
background-color: paleturquoise;
height: 15%;
}
#div_left {
background-color: yellowgreen;
height: 85%;
width: 15%;
float: left;
}
#div_main {
background-color: aqua;
height: 75%;
}
#div_bottom {
background-color: brown;
height: 10%;
}
</style>
</head>
<body>
<div id="div1">
<div id="div_top">div_top</div>
<div id="div_left">div_left</div>
<div id="div_main">div_main</div>
<div id="div_bottom">div_bottom</div>
</div>
</body>
</html>
3.7 html 课堂作业
3.7.1 index.html要求
- 在首页index.html中创建两个超链接,我要登录和我要注册
- 点击登录跳转至登录页面
- 点击注册跳转至注册页面

3.7.2 登录页面要求
- 登录页面创建表格,需要填写用户名和密码信息
- 点击登录跳转至登录成功页面
- 在底部创建回首页的超链接点击回到index.html

3.7.3 注册页面要求
- 注册页面信息有用户名、密码、确认密码、邮箱
- 点击注册按钮跳转至注册成功页面
- 底部创建回到首页的超链接,点击跳转至首页

3.8 作业代码实现
3.8.1 代码目录结构

3.8.2 编辑index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html作业</title>
</head>
<body>
<a href="login.html">我要登录</a> <br>
<a href="register.html">我要注册</a>
</body>
</html>
3.8.3 编辑login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆页面</title>
</head>
<body>
<h1>登录页面</h1>
<form action="login_success.html">
<table border="1" cellspacing="0" cellpadding="10">
<tr>
<td colspan="2">
<img src="images/logo.gif">
</td>
</tr>
<tr>
<td align="center">用户名</td>
<td align="center">
<input type="text" name="username"/>
</td>
</tr>
<tr>
<td align="center">密码</td>
<td align="center">
<input type="password" name="password"/>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit">登录</button>
</td>
</tr>
</table>
<a href="index.html">首页</a>
</form>
</body>
</html>
3.8.4 编辑login_success.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>成功页面</title>
</head>
<body>
<h1>登录成功</h1>
<a href="index.html">首页</a>
</body>
</html>
3.8.5 编辑register.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<h1>注册页面</h1>
<form action="register_success.html">
<table border="1" cellspacing="0" cellpadding="10">
<tr>
<td colspan="2">
<img src="images/logo.gif">
</td>
</tr>
<tr>
<td align="center">用户名</td>
<td align="center">
<input type="text" name="username"/>
</td>
</tr>
<tr>
<td align="center">密码</td>
<td align="center">
<input type="password" name="password"/>
</td>
</tr>
<tr>
<td align="center">密码确认</td>
<td align="center">
<input type="password" name="password2"/>
</td>
</tr>
<tr>
<td align="center">邮箱</td>
<td align="center">
<input type="text" name="email"/>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit">注册</button>
</td>
</tr>
</table>
<a href="index.html">首页</a>
</form>
</body>
</html>
3.8.6 编辑register_success.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册成功</title>
</head>
<body>
<h1>注册成功</h1>
<a href="index.html">首页</a>
</body>
</html>
4. JavaScript 学习
4.1 JavaScript介绍
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。 [1]
简洁记忆: JavaScript(简称“JS”) 是解释型轻量级的函数式编程语言。
4.2 JavaScript语言组成
- ECMAScript,描述了该语言的语法和基本对象
- 文档对象模型(DOM),描述处理网页内容的方法和接口
- 浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口
4.3 JavaScript语言特点
- 脚本语言。JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
- 基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
- 简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
- **动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。**在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。
- 跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支 持JavaScript脚本语言,JavaScript已被大多数的浏览器所支持。
不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题,安全性。
而随着服务器的强壮,虽然程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。同时,有些特殊功能(如AJAX)必须依赖JavaScript在客户端进行支持。
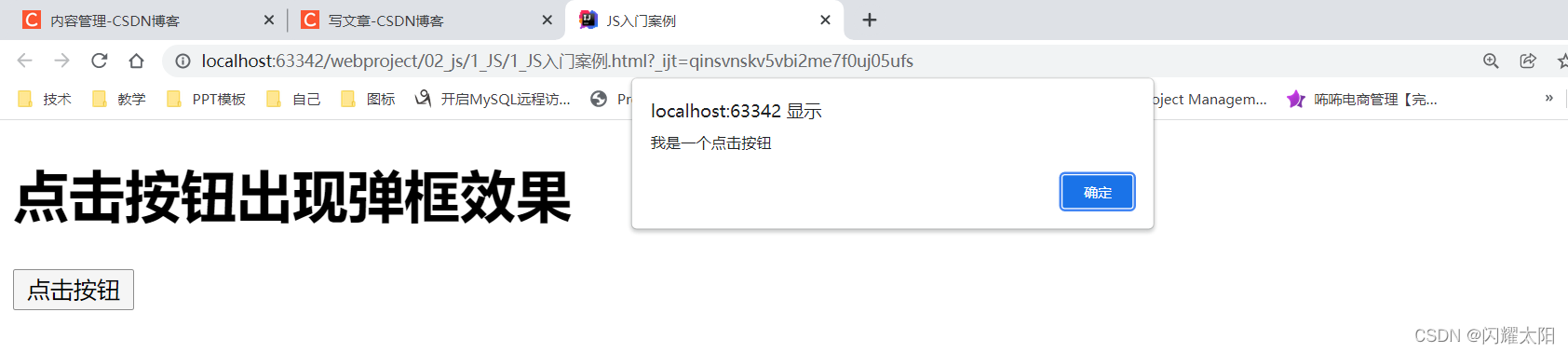
4.4 JavaScript入门案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS入门案例</title>
<script type="text/javascript">
/* 关于JS代码解释 */
/*1.当页面加载完成之后,执行该函数*/
window.onload = function (){
/*
2从文档对象中获取一个ID为btn的元素对象.
document对象可以理解为就是当前的整个页面
*/
var btn = document.getElementById("btn")
/* 3.为btn的元素绑定单击事件. function为事件的定义 */
btn.onclick = function (){
/*4. alert 为弹出框效果*/
alert("我是一个点击按钮")
}
}
</script>
</head>
<body>
<h1>点击按钮出现弹框效果</h1>
<button onclick="onClick" id="btn">点击按钮</button>
</body>
</html>

4.5 JS引入方式
4.5.1 内部引用
- 使用script标签体引用js, js代码写到标签体的内部.
- script标签体,可以放到任意的位置.
- 为了能够方便查询或操作HTML标签(元素)script标签可以写在body标签后面
4.5.2 外部引用
1.新建一个JS文件, 后缀名为xxx.js

\2. 编辑JS文件
window.onload = function (){
var btn = document.getElementById("btn")
btn.onclick = function (){
alert("我是一个点击按钮")
}
}
123456
- 引入JS文件
<head>
<meta charset="UTF-8">
<title>JS入门案例</title>
<script type="text/javascript">
/* /!* 关于JS代码解释 *!/
/!*1.当页面加载完成之后,执行该函数*!/
window.onload = function (){
/!*
2从文档对象中获取一个ID为btn的元素对象.
document对象可以理解为就是当前的整个页面
*!/
var btn = document.getElementById("btn")
/!* 3.为btn的元素绑定单击事件. function为事件的定义 *!/
btn.onclick = function (){
/!*4. alert 为弹出框效果*!/
alert("我是一个点击按钮")
}
}*/
</script>
<script type="text/javascript" src="hello.js">
/*该标签内部的JS将失效*/
</script>
</head>
4.6 JS中变量类型
4.6.1 基本数据类型
- 数值型number:JavaScript不区分整数、小数
- 字符串string:JavaScript不区分字符、字符串;单引号、双引号意思一样。
- 布尔型boolean:true、false
在JavaScript中,其他类型和布尔类型的自动转换。
true:非零的数值,非空字符串,非空对象
false:零,空字符串,null,undefined
if(null){
alert("数据有效")
}else{
alert("数据无效")
}
4.6.2 引用数据类型
- 所有new出来的对象
- 用[]声明的数组
- 用{}声明的对象
4.6.3 关于变量的声明
-
关键字:var,其实ECMAScript6之后建议使用let
-
数据类型:JavaScript变量是弱类型的,可以接收任意类型的数据
-
标识符:严格区分大小写
-
变量使用规则
-
如果使用了一个没有声明的变量,那么会在运行时报错
Uncaught ReferenceError: b is not defined
-
如果声明一个变量没有初始化,那么这个变量的值就是undefined
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于变量的声明</title>
<script type="text/javascript">
window.onload = function (){
document.getElementById("btn").onclick = function(){
/*
知识点讲解:
* 1. 变量在使用时,必须声明并且定义.否则会出现undefined
* 2. 变量都是数值类型时,可以做加减法操作.
3. 如果减法操作时, 出现非变量时, 则出现NaN not is number
4. ES6之后 建议使用let进行变量标识
* */
//var a = null
/* var a = 10;
a = a - 'aaaa'
alert(a)*/
/*1.定义基本类型*/
let num1 = 100
let name = '张三'
let flag = true
/* 2.定义引用类型 */
let array = [1,2,3,4,] //数组写法
let user = { //对象类型写法
id: 100,
name: "张三",
age: 18
}
}
}
</script>
</head>
<body>
<button id="btn">点我弹框</button>
</body>
</html>
4.7 JS中函数定义
4.7.1 内置函数
- alert(“xxxx”)
- confirm(“xxx”)
- console.log(“xxxxx”)
<script type="text/javascript">
/*1.内置函数定义*/
alert("弹出框效果!!!")
/*2.确认框效果 如果点击确定返回true,如果点击取消返回false*/
let flag = confirm("是否确定?")
alert(flag)
/* 控制台输出函数 */
console.log("可以在控制台输出内容,通过f12查看")
</script>
4.7.2 自定义函数
函数定义语法:
function 函数名(参数列表) {函数体}
- 无参无返回值函数定义
<script type="text/javascript">
/* 二 自定义函数 */
/* 2.1 无参无返回值函数 function 函数名(参数列表) {函数体}*/
function fun1(){
alert("我是一个无参,无返回值函数")
}
//函数调用
fun1()
</script>
- 有参无返回值函数
/* 2.2 有参我返回值函数 */
function fun2(num1,num2,num3){
console.log("计算结果:"+ (num1+num2+num3))
}
fun2(100,200,300)
- 有参有返回值定义
说明: 通过return关键字返回数据 不需要像java一样声明返回值类型
/* 2.3 有参有返回值函数 */
function fun3(num1,num2,num3){
return num1 + num2 + num3
}
let result = fun3(100,100,100)
alert(result)
4.7.3 匿名函数定义
/* 3.匿名函数 */
//3.1 匿名函数用法
window.onload = function () {
alert("这是一个典型的匿名函数")
}
//3.2 通过变量指定匿名函数 可以将函数看作是一个对象,之后赋值给fun4,
let fun4 = function () {
alert("我是匿名函数的第二种写法")
}
fun4()
4.8 JS中对象写法
4.8.1 new关键字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象的写法</title>
<script>
let obj = new Object();
//定义属性
obj.id = 100
obj.name = "张三"
obj.age = 18
//定义函数
obj.hello = function (){
console.log("中午该吃饭了!!!")
}
obj.say = function (){
console.log("对世界说: hello")
}
console.log(obj)
obj.say()
obj.hello()
</script>
</head>
<body>
</body>
</html>
4.8.2 {} 写法
//使用{}方式创建对象
let obj2 = {
id: 100,
name: "李四",
age: 18,
say: function (){
console.log("对世界说hai")
},
hello: function (){
console.log("是世界说hello")
}
}
obj2.say();
obj2.hello()
4.8.3 this 关键字
- 在函数外面:this关键字指向window对象(代表当前浏览器窗口)
//在外边使用this关键字表示windows窗口对象
console.log(this.alert("AAAA"))
- 在函数里面:this关键字指向当前对象
function getName(){
alert(this.name)
}
let user = {
name: "张三",
getName : getName
}
user.getName();
4.9 数组用法
4.9.1 使用new 关键字创建数组
/* 1.使用new关键字 创建数组 */
let array = new Array()
array[0] = 'a'
array[1] = 'b'
array[2] = 'c'
array[3] = 'd'
console.log(array)
4.9.2 使用[]方式创建数组
/* 2.使用[]方式创建数组 */
let array2 = [1,2,3,4]
console.log(array2)
4.9.3 数组关键字
- push 向数组追加数据
/* 3.使用push入栈 */
let temp = ['张三','李四']
temp.push('王五')
temp.push('炸弹')
console.log(temp)
- pop 出栈
/* 4.使用pop出栈,出栈后数组数据减少1
* topElement表示出栈的数据
*/
let topElement = temp.pop()
console.log(topElement)
console.log(temp)
- reverse 数组数据反转
/**
* 5.使用reverse反转数据
*/
temp.reverse(); //等价于 temp = temp.reverse()
console.log(temp)
12345
- join 数组拼接为字符串
/**
* 6.使用join关键字 将数组拼接为字符串
*/
let str = temp.join(",")
console.log(str)
- split 数组拼接为字符串
/**
* 7.将字符串转化为数组
*/
let str2 = "100,33,44,55,66"
let temp2 = str2.split(",")
console.log(temp2)
- splice 删除数组数据
/**
* 8.数组删除数据 array3.splice(起始位置,删除几个)
*/
let array3 = ['a','b','c']
array3.splice(2,1)
console.log(array3)
4.10 JSON
4.10.1 JSON介绍
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语言。
主要作用: 主要作用实现服务器之间数据交互. 本质就是字符串
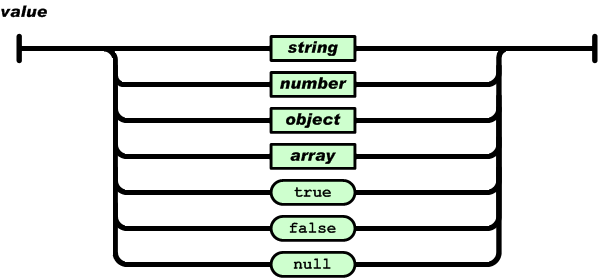
JSON格式:
- JSON对象格式
- JOSN数组格式
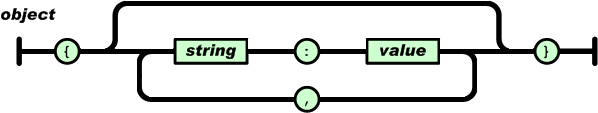
4.10.2 JSON对象格式
对象(object) 是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。

{"id": 100, "name": "tomcat猫", "age": 18}
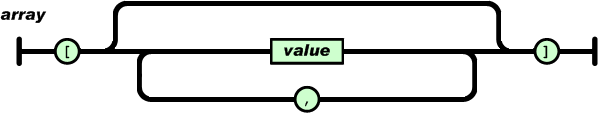
4.10.3 Array数组格式
值(value) 可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

["a","b","c","d"]
4.10.4 嵌套结构
值(value) 可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

[{"id": 1,"name":"tomcat猫"},{"id": 2,"name":"狗"},{"id": 3,"name":"猪"}]
4.10.5 JS中的JSON结构
说明: JSON的数据结构和JS数据结构一脉相承.所以语法相同.
//本质:对象的写法 JSON就是一种特殊的JS
//1.定义JS对象
let jsObject = {
id: 100,
name: "js对象写法"
}
alert(jsObject.name)
//2. JSON对象格式
let jsonObject = {
"id": 100,
"name": "json对象写法"
}
alert(jsonObject.name)
//3. Array写法
let array = ["a","b","c"]
alert(array[0])
//4.嵌套格式的写法
let object_array = {
"id": 100,
"name": "tomcat猫",
"hobbys" : ["吃鱼","吃肉","吃猫粮"]
}
console.log(object_array)
4.10.6 JSON串与JSON对象转化
//5.JSON串与JSON对象之间转化
let jsonObj = {
"id": 1000,
"name": "dog狗",
"age": 6
}
//json对象转化为字符串
let str = JSON.stringify(jsonObj)
alert(typeof(str))
//json串转化为JSON对象
let obj = JSON.parse(str)
console.log(obj)
4.11 DOM操作
4.11.1 JavaScript的DOM对象
DOM是Document Object Model的缩写,意思是『文档对象模型』——将HTML文档抽象成模型,再封装成对象方便用程序操作。
这是一种非常常用的编程思想:将现实世界的事物抽象成模型,这样就非常容易使用对象来量化的描述现实事物,从而把生活中的问题转化成一个程序问题,最终实现用应用软件协助解决现实问题。而在这其中『模型』就是那个连通现实世界和代码世界的桥梁。
4.11.2 DOM树的概念
浏览器把HTML文档从服务器上下载下来之后就开始按照『从上到下』的顺序『读取HTML标签』。每一个标签都会被封装成一个『对象』
而第一个读取到的肯定是根标签html,然后是它的子标签head,再然后是head标签里的子标签……所以从html标签开始,整个文档中的所有标签都会根据它们之间的『父子关系』被放到一个 『树形结构』的对象中

4.11.3 各个组成部分的类型
整个文档中的一切都可以看做Node。各个具体组成部分的具体类型可以看做Node类型的子类。
其实严格来说,JavaScript并不支持真正意义上的『继承』,这里我们借用Java中的『继承』概念,从逻辑上来帮助我们理解各个类型之间的关系。
| 组成部分 | 节点类型 | 具体类型 |
|---|---|---|
| 整个文档 | 文档节点 | Document |
| HTML标签 | 元素节点 | Element |
| HTML标签内的文本 | 文本节点 | Text |
| HTML标签内的属性 | 属性节点 | Attr |
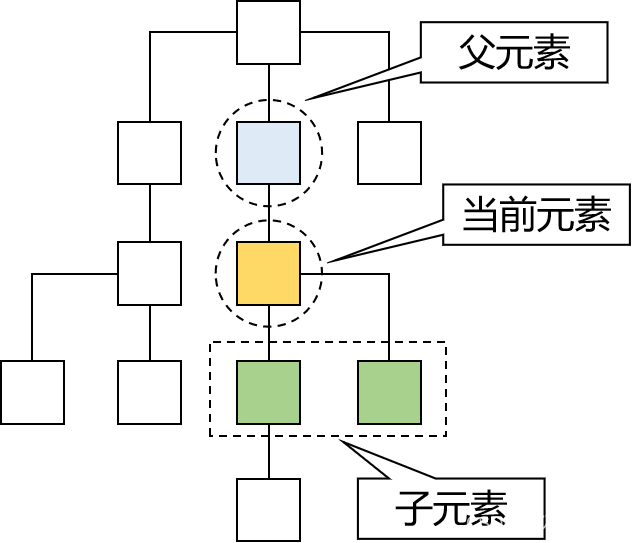
4.11.4 父子关系

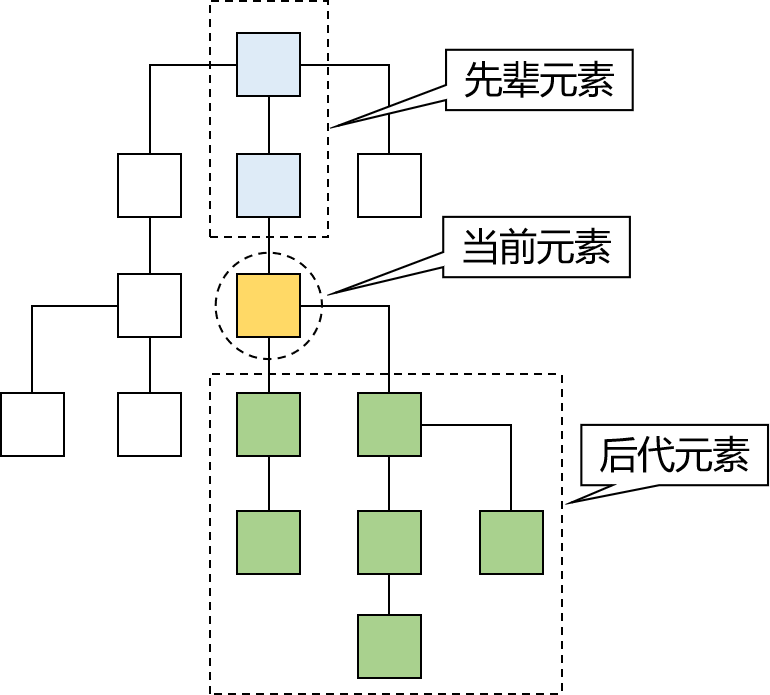
4.11.5 先辈后代关系

4.11.6 DOM操作
由于实际开发时基本上都是使用JavaScript的各种框架来操作,而框架中的操作方式和我们现在看到的原生操作完全不同,所以下面罗列的API仅供参考,不做要求。
4.11.6.1 在整个文档范围内查询元素节点
| 功能 | API | 返回值 |
|---|---|---|
| 根据id值查询 | document.getElementById(“id值”) | 一个具体的元素节 |
| 根据标签名查询 | document.getElementsByTagName(“标签名”) | 元素节点数组 |
| 根据name属性值查询 | document.getElementsByName(“name值”) | 元素节点数组 |
| 根据类名查询 | document.getElementsByClassName(“类名”) | 元素节点数组 |
4.11.6.2 在具体元素节点范围内查找子节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找子标签 | element.children | 返回子标签数组 |
| 查找第一个子标签 | element.firstElementChild | 标签对象 |
| 查找最后一个子标签 | element.lastElementChild | 节点对象 |
4.11.6.3 查找指定元素节点的父节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找指定元素节点的父标签 | element.parentElement | 标签对象 |
4.11.6.4 查找指定元素节点的兄弟节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找前一个兄弟标签 | node.previousElementSibling | 标签对象 |
| 查找后一个兄弟标签 | node.nextElementSibling | 标签对象 |
4.11.6.5 属性操作
| 需求 | 操作方式 |
|---|---|
| 读取属性值 | 元素对象.属性名 |
| 修改属性值 | 元素对象.属性名=新的属性值 |
4.11.6.6 标签体的操作
| 需求 | 操作方式 |
|---|---|
| 获取或者设置标签体的文本内容 | element.innerText |
| 获取或者设置标签体的内容 | element.innerHTML |
4.11.6.7 DOM增删改操作
| API | 功能 |
|---|---|
| document.createElement(“标签名”) | 创建元素节点并返回,但不会自动添加到文档中 |
| document.createTextNode(“文本值”) | 创建文本节点并返回,但不会自动添加到文档中 |
| element.append(ele) | 将ele添加到element元素中 |
| element.appendChild(ele) | 将ele添加到element所有子节点后面 |
| parentEle.insertBefore(newEle,targetEle) | 将newEle插入到targetEle前面 |
| parentEle.replaceChild(newEle, oldEle) | 用新节点替换原有的旧子节点 |
| element.remove() | 删除某个标签 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM操作</title>
<script type="text/javascript">
window.onload = function () {
//1.根据ID获取元素信息
let inputId = document.getElementById("id");
inputId.value = "123456"
//2.根据name属性获取元素信息
let inputNames = document.getElementsByName("id");
//alert(inputNames.length)
inputNames[0].value= "aabbcc"
//3.通过input标签获取元素
let inputTags = document.getElementsByTagName("input")
//alert("input标签的个数:"+inputTags.length)
inputTags[0].value= "dddddd"
//4.通过class类型获取数据
let classTag = document.getElementsByClassName("classTag")
//alert("通过类型获取元素的个数:"+classTag.length)
classTag[0].value = "通过class类型获取数据"
//5.查找指定元素的子元素
let childrens = document.getElementById("div1").children;
//alert("子节点个数:"+childrens.length)
//6.获取第一个子元素
let firstP = document.getElementById("div1").firstElementChild
console.log(firstP)
//7.获取最后一个子节点
let lastP = document.getElementById("div1").lastElementChild
console.log(lastP)
//8.根据指定元素,查找父节点
let div1 = document.getElementById("p1").parentElement
console.log(div1)
//9.查找指定兄弟的 前一个
let element1 = document.getElementById("p2").previousElementSibling
console.log(element1)
//10.查找指定兄弟元素的后一个
let element2 = document.getElementById("p2").nextElementSibling
console.log(element2)
//11.获取元素属性和属性值 获取id="p1"的ID值
let idAttr = document.getElementById("p1").id
console.log(idAttr)
//12 将id="p1" 修改为p3
document.getElementById("p1").id = "p3"
//13 获取标签体的内容
let text1 = document.getElementById("p2").innerText
console.log(text1)
//14 修改id=p2标签体的内容
document.getElementById("p2").innerText = "这条路好难走,太难走"
//15 获取id=div1 的标签体内容
let div1Html = document.getElementById("div1").innerHTML
console.log(div1Html)
//16 修改id=div1的内容
document.getElementById("div1").innerHTML = "<p>这条路太难走,什么时候是个头</p>"
//二 DOM操作页面元素
//2.1 创建一个ul元素
let ul = document.createElement("ul")
let div = document.getElementById("demo2")
let li1 = document.createElement("li")
//2.2 为页面属性赋值
li1.id = "li1"
li1.innerText = "产品设计"
let li2 = document.createElement("li")
li2.id = "li2"
li2.innerText = "UI设计"
let li3 = document.createElement("li")
li3.id = "li3"
li3.innerText = "WEB前端开发"
let li4 = document.createElement("li")
li4.id = "li4"
li4.innerText = "JAVA后端开发"
//2.3 将li标签添加到ul标签中
ul.append(li1)
ul.append(li2)
ul.append(li3)
ul.append(li4)
//将ul标签添加到div中
div.append(ul)
//2.4 在ul标签之前,添加p标签 <p id="p1">DOM操作案例练习</p>
let p1 = document.createElement("p")
p1.id = "p1"
p1.innerText = "DOM操作案例练习"
div.insertBefore(p1,ul)
//2.5 用新节点替换原有的旧子节点 用新的li标签 替换li4
let li5 = document.createElement("li")
li5.id = "li5"
li5.innerText = "我是一个新标签,替换原来的标签"
//找到当前元素的父级标签,之后进行替换
ul.replaceChild(li5,li4)
//2.6 删除某个标签 将li5标签删除
li5.remove()
}
</script>
</head>
<body>
用户编号: <input id="id" type="text" name="id" class="classTag"/>
<div id="div1">
<p id="p1">天青色等烟雨,</p>
<p id="p2">而我在等你.</p>
<p>炊烟袅袅升起,</p>
<p>隔江千万里.</p>
</div>
<hr>
<!--2. 利用DOM 在div中生成ul-li标签 -->
<!-- <div id="demo2">
<ul>
<li id="li1">产品设计</li>
<li id="li2">UI设计</li>
<li id="li3">WEB前端开发</li>
<li id="li4">JAVA后端开发</li>
</ul>
</div>-->
<div id="demo2"></div>
</body>
</html>
4.11.8 JavaScript的事件驱动
4.11.8.1 事件的概念
- HTML 事件是发生在 HTML 元素上的“事情”, 是浏览器或用户做的某些事情
- 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
4.11.8.2 常见事件
| 属性 | 此事件发生在何时… |
|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onchange | 域的内容被改变。 离焦时触发 |
| onblur | 元素失去焦点。 |
| onfocus | 元素获得焦点。 |
| onload | 一张页面或一幅图像完成加载。 |
| onsubmit | 确认按钮被点击;表单被提交。 |
| onkeydown | 某个键盘按键被按下。 |
| onkeyup | 某个键盘按键被松开。 |
| onmousedown | 鼠标按钮被按下。 |
| onmouseup | 鼠标按键被松开。 |
| onmouseout | 鼠标从某元素移开。 |
| omouseover | 鼠标移到某元素之上。 |
| onmousemove | 鼠标在某元素上移动时(位置改变时)触发 |
4.11.8.3 事件绑定的方式
a. 普通函数方式(设置标签的属性)
<标签 属性="js代码,调用函数"></标签>
b. 匿名函数方式
<script>
标签对象.事件属性 = function(){
//执行一段代码
}
</script>
4.11.8.4 事件绑定案例练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件操作</title>
<script type="text/javascript">
/*1.事件定义方式1 */
function click1() {
alert("点击事件")
}
function change(){
console.log("内容修改触发!!!")
}
function onblur1(){
alert("元素离焦时触发")
}
function onfocus1(){
console.log("元素获取焦点时触发!!!")
}
function down(){ //优先级1
console.log("键盘按下!!!")
}
function press(){ //优先级2
console.log("键盘按下之后,谈起瞬间")
}
function up(){ //优先级3
console.log("键盘弹起时触发!!!!")
}
function mousedown(){
console.log("鼠标按下触发")
}
function mouseup(){
console.log("鼠标弹起时触发")
}
function mouseout(){
console.log("鼠标弹起时触发")
}
function mouseover(){
console.log("鼠标移入时触发")
}
function mouseout(){
console.log("鼠标移出时触发")
}
/*事件作用的元素对象*/
function click3(){
alert(event.target.name)
}
/*2.事件定义方式2*/
window.onload = function () {
document.getElementById("btn2").onclick = function (){
alert("点击事件2")
}
}
</script>
</head>
<body>
<!--1.常用事件定义-->
<button onclick="click1()">单击事件1</button>
<button id="btn2">单击事件2</button> <br>
<!--2.常见事件练习-->
<!--2.1 内容改变时触发 失去焦点时触发,如果修改立即触发则需要添加监听事件!!! -->
change事件: <input id="name" type="text" name="name" onchange="change()" /><br>
<!--2.2 元素失去焦点时触发 注意:函数起名时 不要使用关键字!!!-->
onblur事件: <input type="text" name="age" onblur="onblur1()"><br>
<!--2.3 元素获取焦点时触发 -->
onfocus事件: <input type="text" onfocus="onfocus1()"><br>
<!--2.4 键盘按下和抬起事件 -->
键盘按下弹起事件: <input type="text" onkeydown="down()" onkeypress="press()" onkeyup="up()"><br>
<!--2.5 鼠标事件
οnmοusedοwn="mousedown()" 鼠标按下
οnmοuseup="mouseup()" 鼠标弹起
οnmοuseοver="mouseover()" 鼠标移入
οnmοuseοut="mouseout()" 鼠标移出
onmouseenter 与 onmouseover 类似 只是不支持冒泡(了解)
onmouseleave 与 onmouseout 类似 只是不支持冒泡(了解)
-->
鼠标事件: <input type="text" onmouseover="mouseover()"><br>
<!--2.6 获取事件作用的元素对象 -->
<button onclick="click3()" name="btn3">测试按钮</button>
</body>
</html>
4.12 关于DOM作业讲解
4.12.1 课堂作业
① 创建一个table,初始化用户的一些信息(编号、姓名、性别等)
② 创建一个表单,用户输入用户的信息
③ 表单中创建添加按钮,点击添加按钮,输入的用户信息追加到表格内
④ 每条用户信息后都有一个删除的超链接,点击删除,删除当前用户信息
图解:

4.12.2 作业代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格案例练习</title>
<script>
function deleteUser(){
event.target.parentElement.parentElement.remove()
}
function addUser(){
//1.获取数据
let id = document.getElementById("id").value
let name = document.getElementById("name").value
let age = document.getElementById("age").value
//2.准备tr标签
let tr = document.createElement("tr")
let idTd = document.createElement("td")
idTd.innerText = id
let nameTd = document.createElement("td")
nameTd.innerText = name
let ageTd = document.createElement("td")
ageTd.innerText = age
//<button οnclick="deleteUser()">删除</button>
let btnTd = document.createElement("td")
let btn = document.createElement("button")
//如果需要设定函数,使用setAttribute
btn.setAttribute("onclick","deleteUser()")
btn.innerText ="删除"
btnTd.appendChild(btn)
//将td封装到tr 标签中
tr.appendChild(idTd)
tr.appendChild(nameTd)
tr.appendChild(ageTd)
tr.appendChild(btnTd)
//将tr标签追加到table中
let tab = document.getElementById("tab1")
tab.appendChild(tr)
//新增完成之后,将数据清空
document.getElementById("id").value = ""
document.getElementById("name").value = ""
document.getElementById("age").value = ""
}
</script>
</head>
<body>
<h1>动态表格</h1>
<table id="tab1" border="1" cellpadding="10" cellspacing="0">
<tr>
<th>序号</th>
<th>用户</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
<td><button onclick="deleteUser()">删除</button></td>
</tr>
</table>
<table id="tab2">
<tr>
<td>序号</td>
<td><input id="id" type="text"/></td>
</tr>
<tr>
<td>姓名</td>
<td><input id="name" type="text"/></td>
</tr>
<tr>
<td>年龄</td>
<td><input id="age" type="text"/></td>
</tr>
<tr>
<td colspan="2" align="center"><button id="btn" onclick="addUser()">添加用户</button></td>
</tr>
</table>
</body>
</html>
本文由 liyunfei 创作,采用 知识共享署名4.0
国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jul 26,2022